In order to edit existing content, you need to have editing access to the site. That will either be an Administrator role or a specific content editor type role. If you need editing access, you will have to reach out to your site's manager.
Step 1 - Login
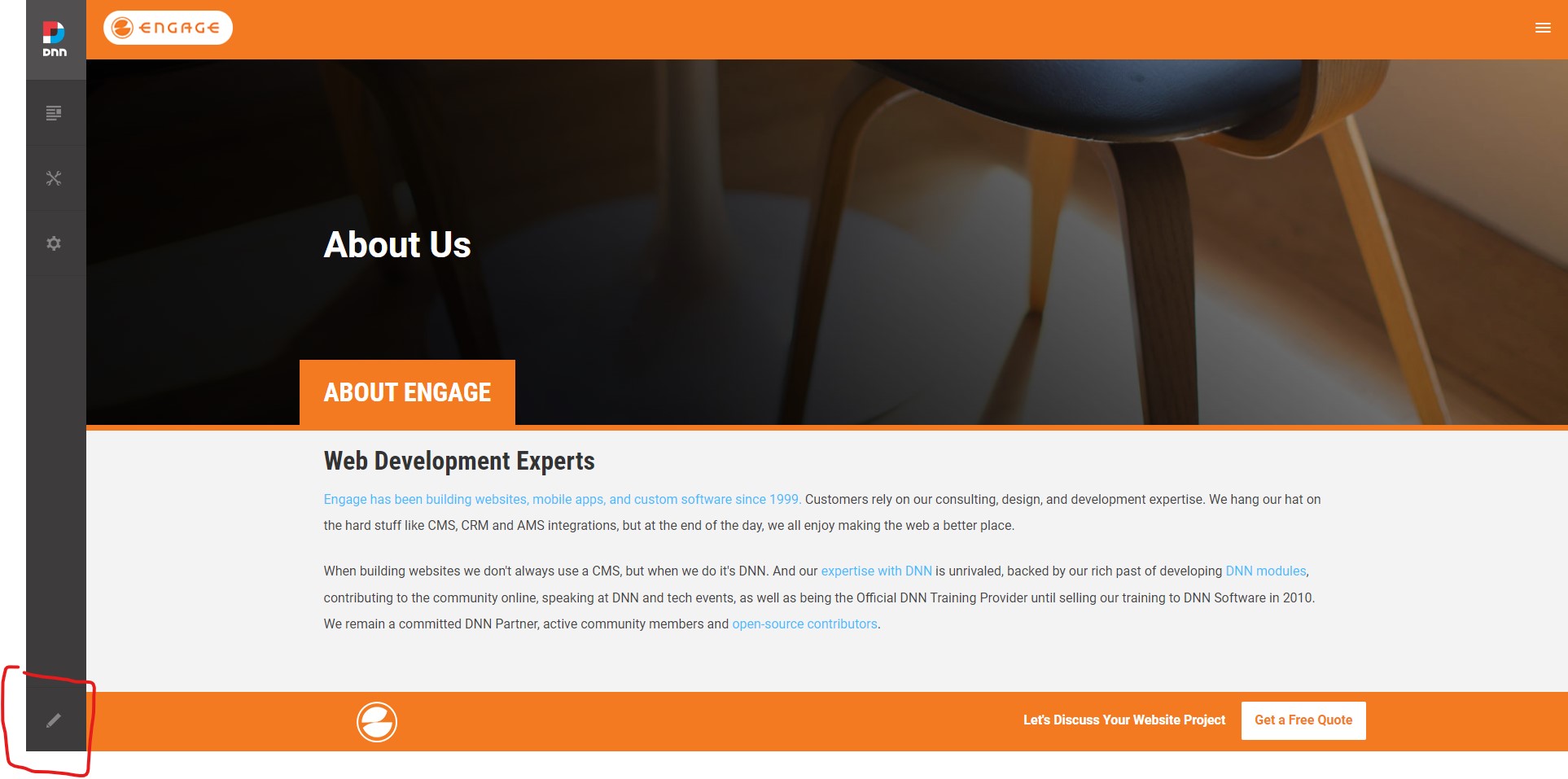
Step 2 - Navigate to the page you want to edit, then click on the edit pencil icon in the lower left corner

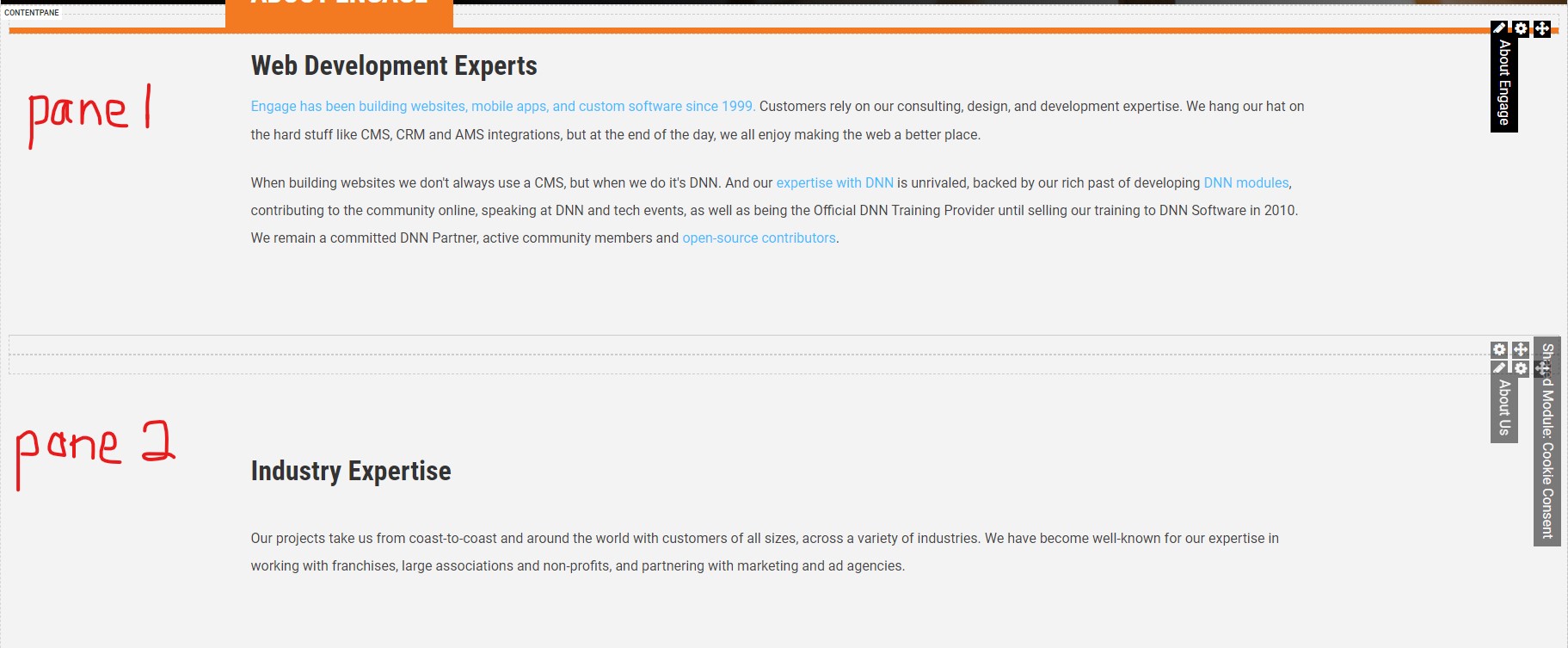
Pages are made up of “panes” where modules can be placed.
So Step 3 - scroll to find the module you want to edit. In my example, I am going to edit "pane 2"

Most modules will have the basic tools/icon - edit pencil, gear wheel, and quad arrow. These are standard HTML modules
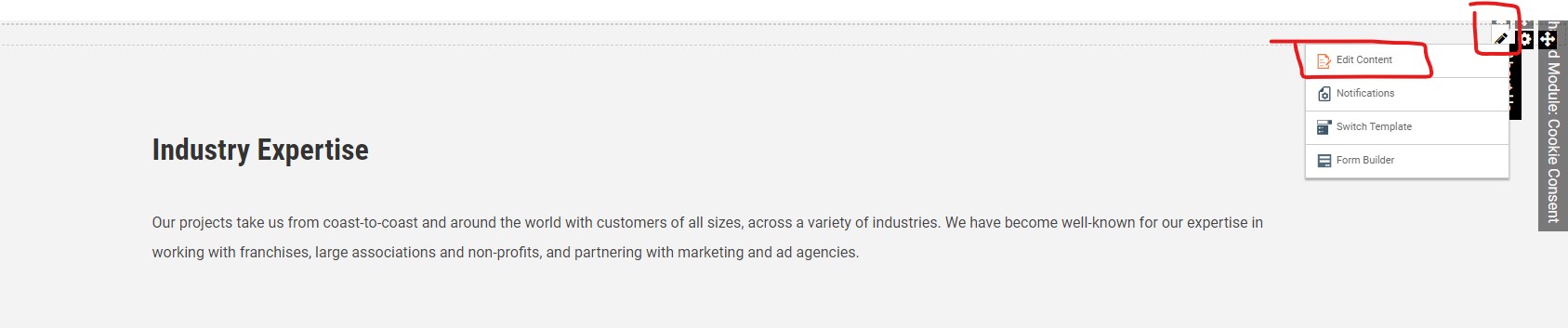
Step 4 - Hover over the edit pencil and click on “edit content”

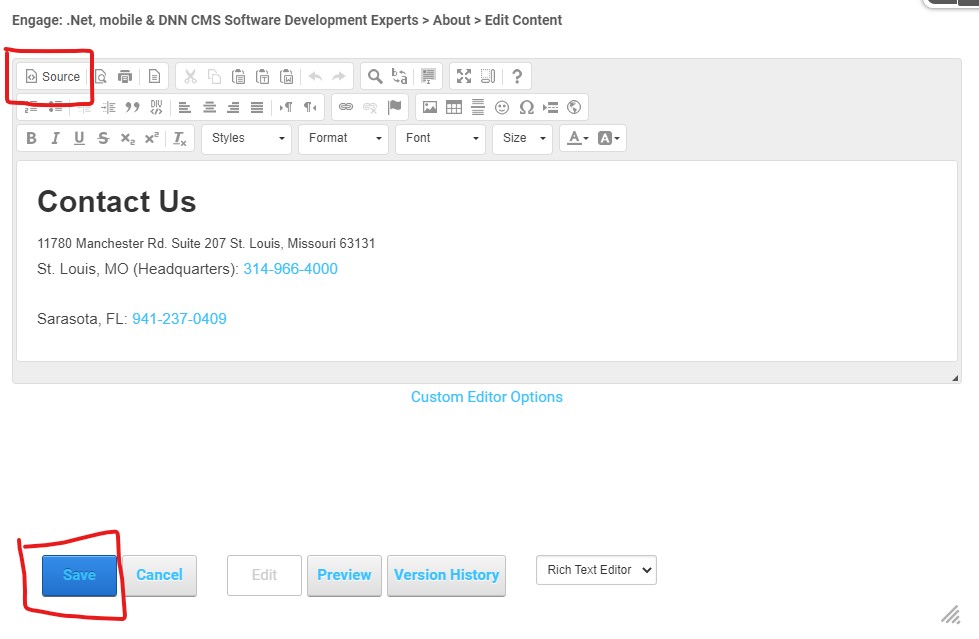
A wysiwyg editor will open. If you know HTML, then use the “source” button. Otherwise, type in your content how you want it.
Click save, let the page refresh, and then view your changes.

If something doesn’t look right, go back and edit it again or use the “version history” button to revert it back to a previous instance before you made your edits. Version history will only hold the five most recent though.
For help with your site, please reach out to sales@engagesoftware.com