As a popular online toolbox for content editors or site administrators with a base level of skill who wish to develop their websites without the need to rely on a programmer at every step, the open-source DNN content management system (CMS) offers a wide array of flexible solutions. As with any toolbox, however, some tools are better known and easier to use, while other tools are a bit more intricate and require a primer.
DNN is particularly good for "multi-portal" sites in which one site powers one or more smaller sites. The time associated with managing multiple sites and their content can be a challenge. That's when it's time to reach into the DNN toolbox for a module to address that challenge. A module represents a specifically developed set of re-usable code that provides extended functionality to a DNN webpage.
DNN module sharing allows content editors or site administrators to create and manage content in a single location and distribute it to multiple sites. How? "Sharing" a module in DNN means that one module displays across two or more pages. A good example of a shared module would be the header, footer, and call-to-action (CTA) banner. These are pieces of content you would want displayed on multiple pages and not have to edit on each individual page.
Same Source, Many Pages
Instead of creating the same content separately on each page, you can share the module. This allows for only one "source" of information, which means that when an update is made to that module, it will automatically update on other pages.
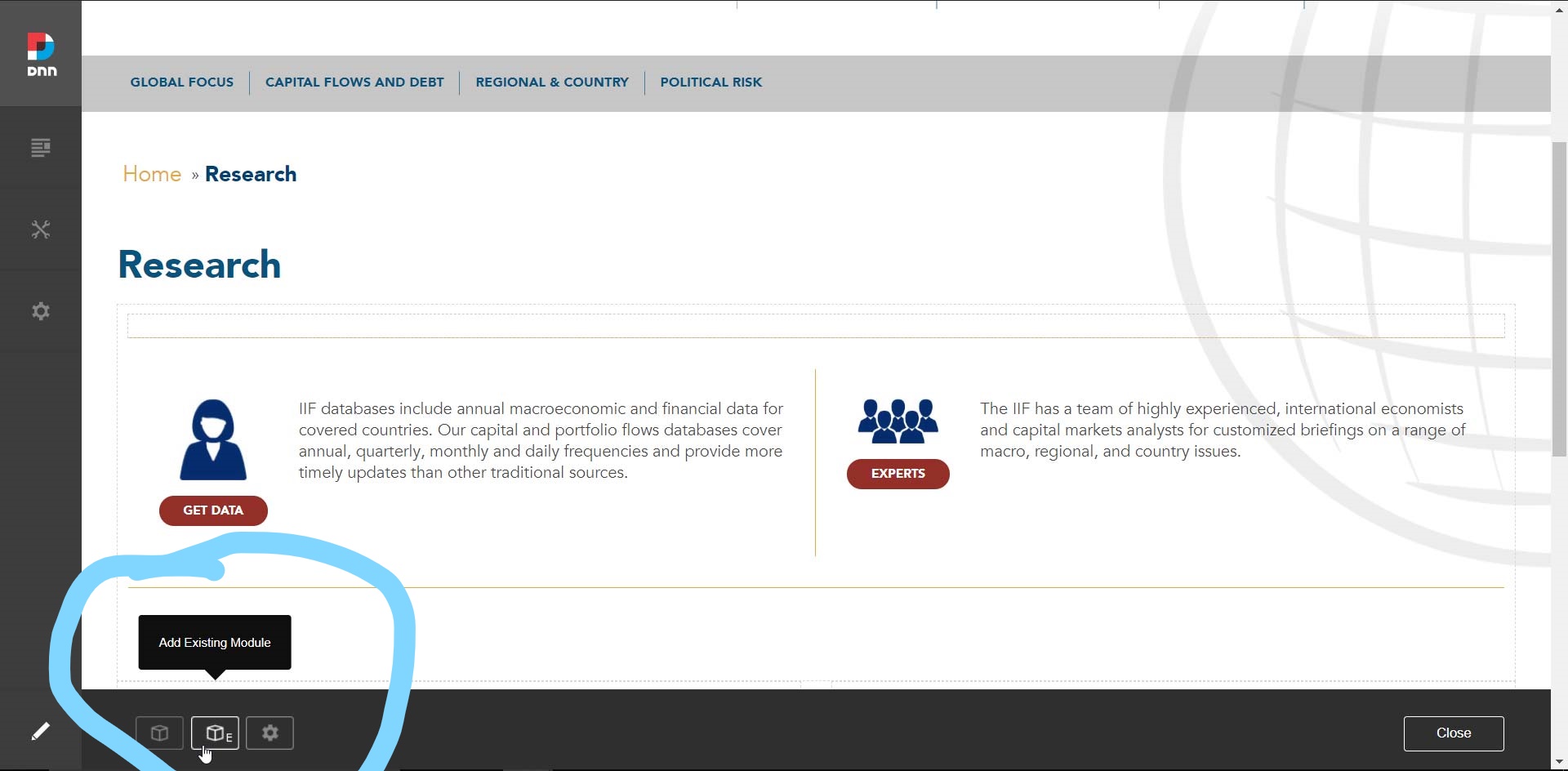
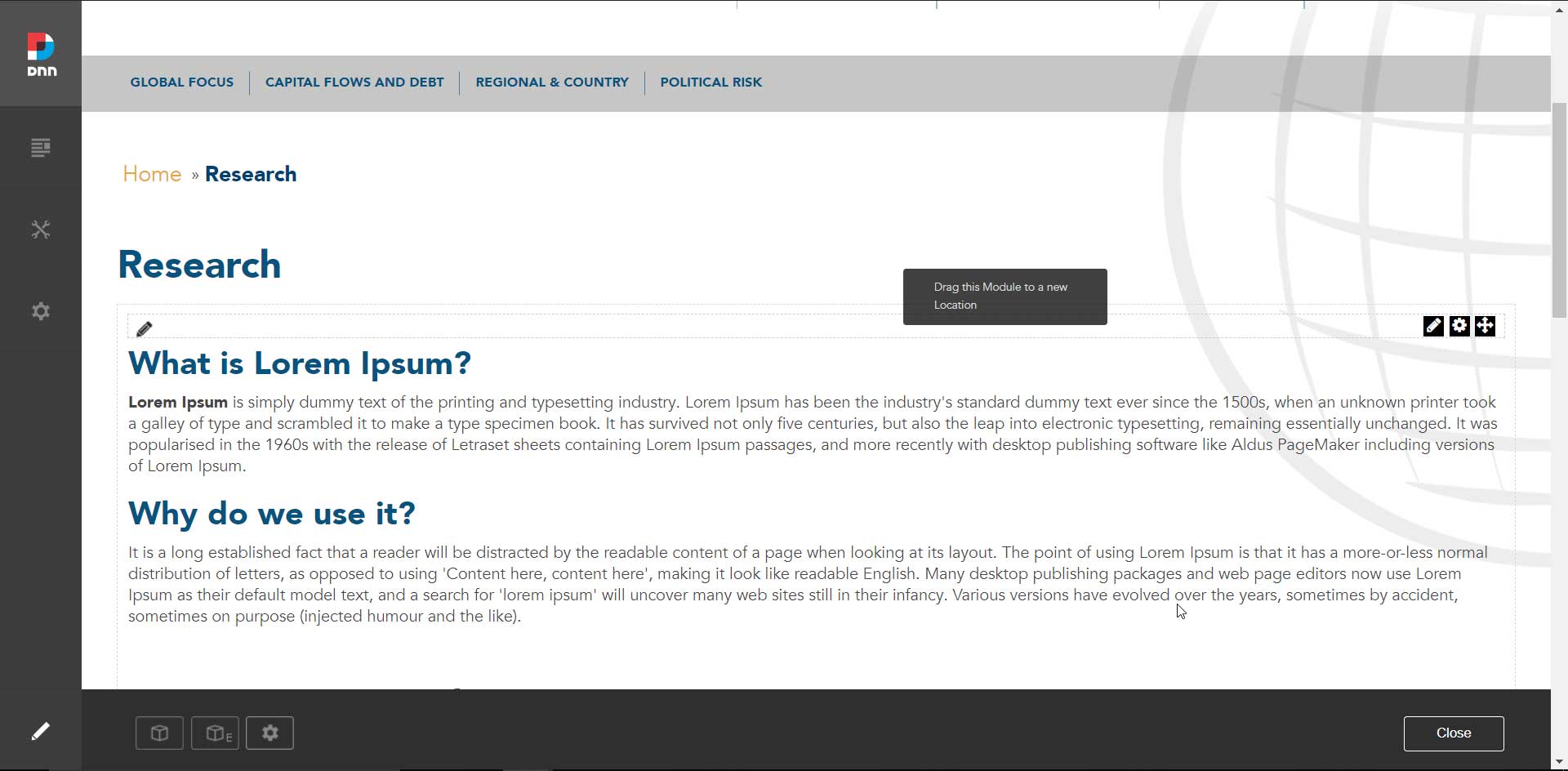
When adding a module to a webpage, a content editor or page administrator has the option of adding a brand new module or an existing module. With an existing module, any content that is edited, will automatically update on every page that module is used. However, if you check the option to "make a copy", then that individual instance of that module is editable separately and will not affect the copy from the source module.




Another option for module sharing is "display on all pages". This creates a reference to the module on all current pages and will automatically add that module to any new pages. Many sites do this for the header and footer.

Although normally, you would share a module when you have Evoq, a paid, licensed version of DNN known for its simplicity and easy use, you can share content pieces between modules. Typically, the content source is one module instance or object, but some modules always have a s hared content source. An example of this is Liquid ContentTM - a CMS for creating, managing, and organizing your content. In that case, individual modules are always sharing content.
Liquid Content, along with Open Content, 2SXC, and Xmod pro, represent various types of structured content. This is content that's planned, developed, and connected outside an interface so that it's ready for any interface.
Think of structured content as Mad Libs for programming where site administrators fill in the blanks from suggested field types (such as single-line or multi-line text) to determine the look and feel of the module. Template content for modules, by contrast, is pre-fabricated with an existing set of fields, but the content creator can fill in as many or a few fields as desired.
Benefits and Drawbacks
As with most tools, there are benefits and drawbacks to module sharing in DNN. The main benefit is easier content management. Module sharing permits an administrator to edit site content in one place and it updates automatically in other places. Sharing also substantially lessens the risk of discrepancies between modules.
One of the key drawbacks involves keeping track of module iterations. It is not uncommon for a content editor or site administrator to become confused when a module is a reference from the page to the child page. Another common pitfall occurs when you want to edit the content of a module on a specific page and it updates the module's content across the site.
There is not an easy way to change the module type from a reference to a copy. If you don't want to display content edits on all pages, it can be a long, manual process to tell the site which pages to display or not to display. It is always best to make any edits on a staging site so you can check to make sure it is done correctly.
However, a little bit of knowledge can be a dangerous thing. There is a limit to how far a basic understanding of DNN and modules will take the average content editor. DNN is not taught to web developers in school so even new graduates need training by their employer or some other form of professional development to attain a working knowledge of the platform.
Think of it like do-it-yourself basic car maintenance. While some self-taught car owners change the oil or replace spark plugs with ease, it doesn't mean they can or should try to rebuild the transmission. Module sharing in DNN is a great programming tool to advance your website's content. However, a tool is only as good as the skill of the site administrator using it.